I began by drafting out my idea and understanding the steps I needed to take.
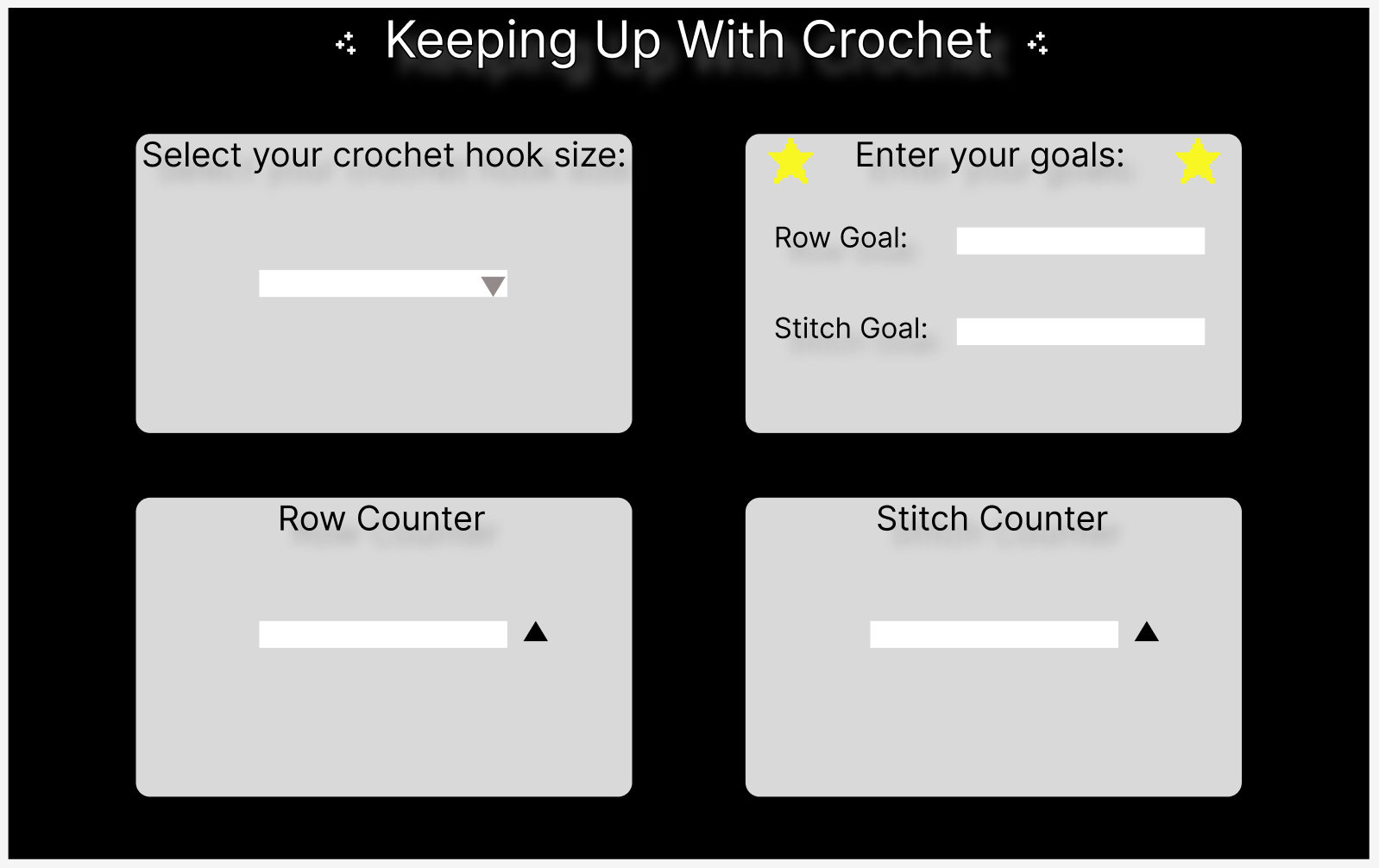
- Draft design in Figma to understand the layout structure and functionality I wanted
- Confirm the functionality I wanted: increasing and decreasing values, capture user inputs, and graphic animations that play upon achieving a goal
- Create gif animations in Piskell to utilize for goal animations
- Set up files for the project such as the base .html, CSS style sheet, and folder structure for storing images
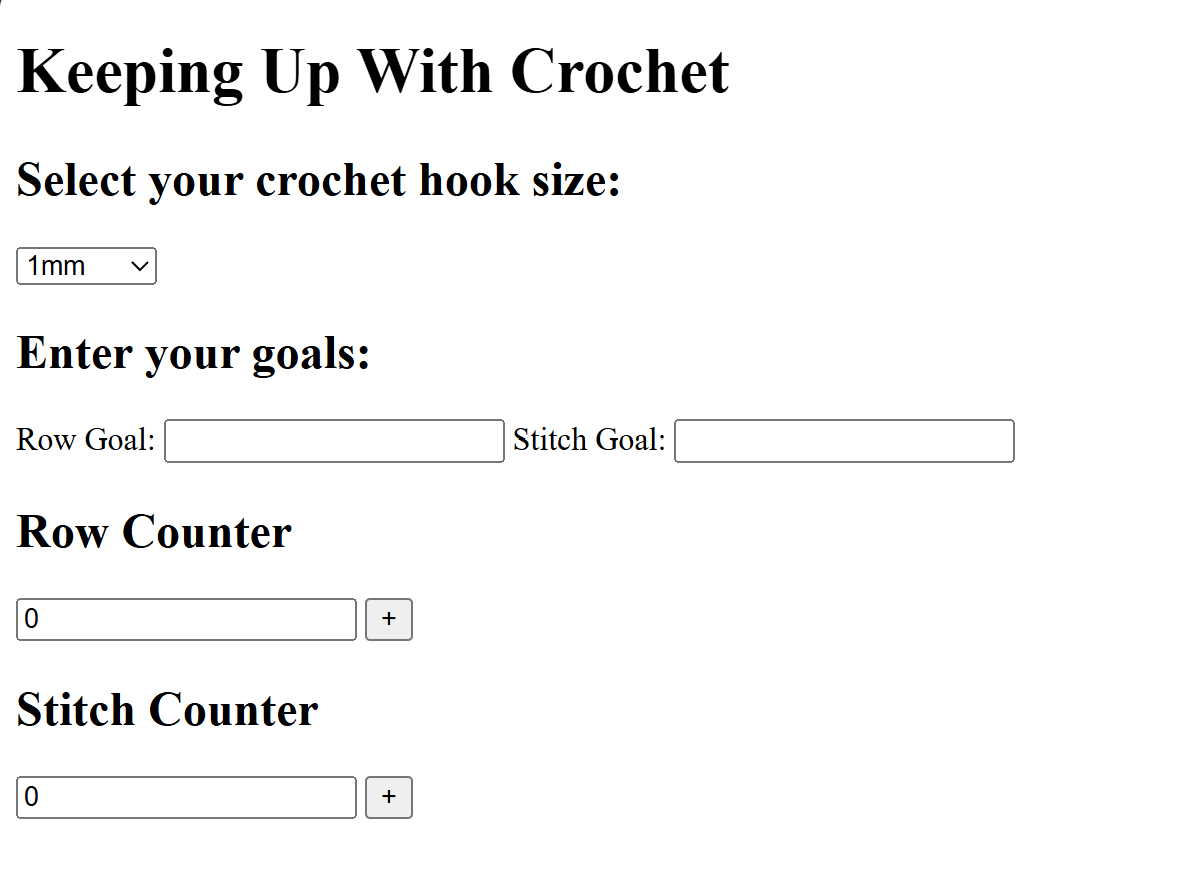
Next, I used VSCode to write CSS, HTML, and JavaScript to accomplish a basic understanding of the functionality in practice.
My first project was designing the website you're seeing now, so I did not have much experience with JavaScript. This crochet project allowed me to understand more of what JavaScript was capable of and how to think about the different actions needed for desired functionality. The main JavaScript functionality does the following:
- Increases the number of stitches completed (decreasing to come later!). The HTML and CSS create the buttons, but the JavaScript identifies what value to update and to increase by 1.
- Allows users to enter their own goals. This input is user text, where I formatted the Timer Goals to be in Minutes and Hours instead of the default time values.
- Saves and re-loads values after leaving and returning to the session, so a user can keep track of progress.
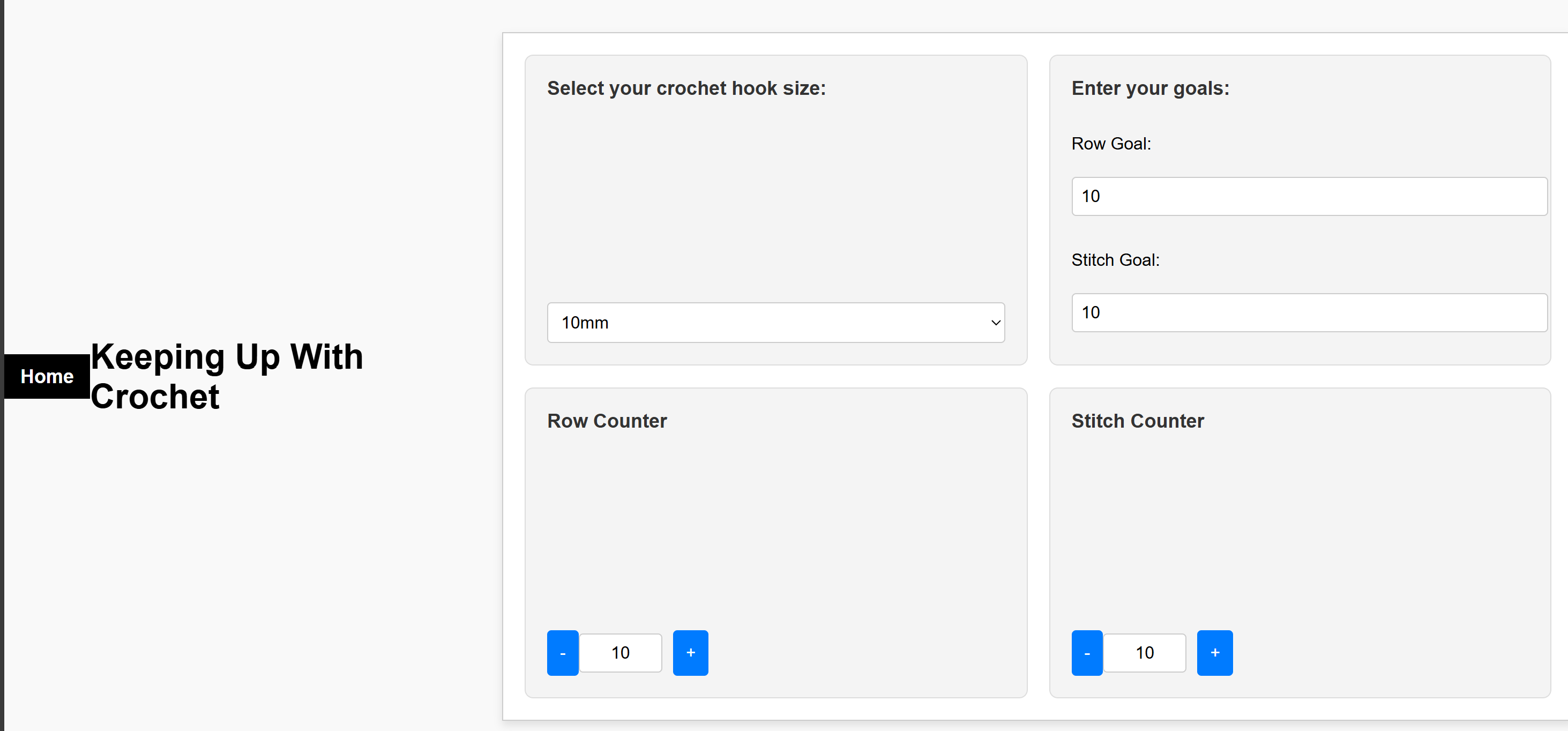
Once I established the basic JavaScript functionality, I focused on CSS and HTML to improve the design.
I ensured that the containers for each function were adaptable for mobile devices as well, in case users were accessing from their phone. I knew I wanted to stick with very simple colors and design.
I went back into the CSS and HTML file and wrote extensive notes on how each line of code was impacting the design, to highlight my understanding of the code.
Once I was comfortable with the layout, I even thought of a few additional ideas on how to enhance the project.
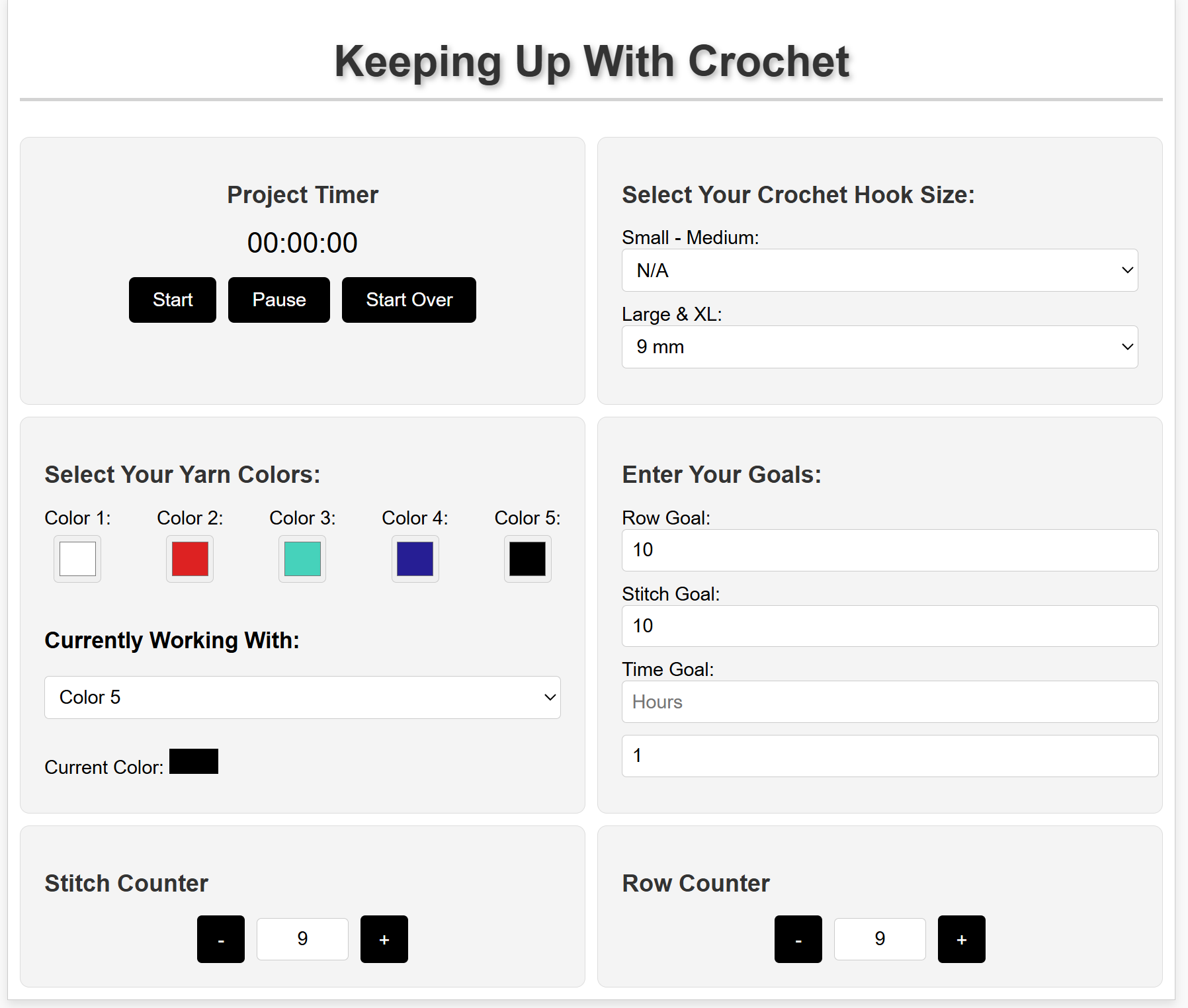
I finalized the design, tested that each input worked as expected, updated my website to reflect this project, and completed my project!
- Start, pause, and stop a timer to keep track of how long they have been working on a project.
- Indicate the hook size they are working with. It is hard to remember and if you come back to it later, using the wrong hook size will create inconsistent stitches.
- Select what colors they are working with to keep track of color compatability as well as progress. The EventListener JavaScript ensures they save after selection.
- Input goals for rows, stitches, and time (calculated in total seconds). Upon achieving any of these goals, a unique gif animation will display in celebration. Give it a try!
- Check what goals have been achieved and ensure dynamic goals display. For example, if I achieve my Row Goal and my Stitch Goal, but then need to change my Stitch Goal, my Row Goal should remain in animation and my Stitch Goal animation should stop until reached again.
- Track current stitch and row counts so you don't lose your place while working. I have prevented negative values from being calculated.